
Fuente: TrishTech.com
| Clic aquí para poner guiones al final de línea. | Click aquí para modo nocturno |
Imprescindible para lectores empedernidos modernos.
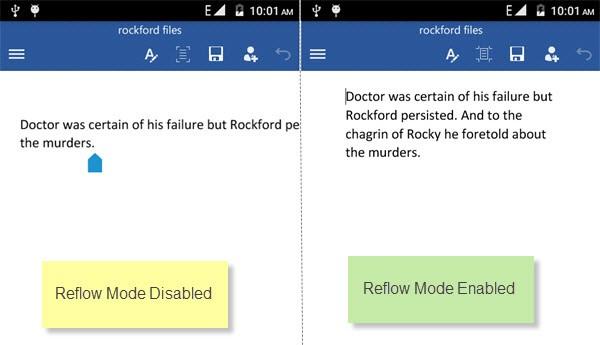
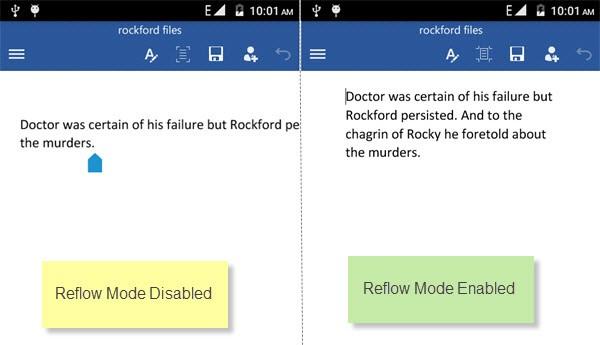
Emplear un navegador con reflow
Emplear fondo negro de pantalla
Bastante se ha escrito ya sobre las bondades de tener al alcance de la mano el conocimiento universal, en un dispositivo móvil. ¡Hay tanto material para leer, y tan poco tiempo…!
Quiero compartirte unos tips para que esa experiencia —que ojalá sea cotidiana y frecuente— sea más cómoda.
Reflow significa que cuando el texto sobrepasa la línea visual del margen de la pantalla, la palabra que sobrepasaría la línea aparecerá en la línea siguiente.

Dicen que originalmente los navegadores de teléfonos Android incluían esta opción, pero que después inexplicablemente desapareció.
Sinceramente no sé cómo puede un lector moderno en un smartphone sobrevivir sin reflow. Las pantallas son pequeñas; los sitios vienen diseñados con tamaños de letra minúsculos; la vista se niega a esforzarse con el paso de los años.
Los navegadores móviles (browsers) que conozco cuentan con reflow son:
1. UC Browser (hasta la versión 11)
2. Opera (la versión estándar, no la versión Mini)
3. Lightning browser
4. Naked browser
5. Dolphin browser
6. Yandex browser
7. HTC Internet (descontinuado, pero puede descargarse desde aquí)
8. Atlas browser
Lightning, Naked y Atlas tienen la ventaja de ser extremadamente ligeros y rápidos, al emplear el propio browser interno del sistema operativo Android (native webview engine, o algo así), lo cual es una ventaja cuando no se posee un dispositivo de última generación.
Entonces, descarga uno de estos navegadores, y pasamos al siguiente paso.
Si lees bastante en el móvil, seguramente te molestará el brillo de la pantalla. Muchas páginas web tampoco ayudan en este aspecto: un fondo blanco puede ser incómodo para la lectura, más aún en condiciones de poca luz ambiente.
Para ello puedes no sólo reducir el brillo de la pantalla de tu dispositivo, sino configurar el navegador para que muestre texto blanco sobre fondo negro.
Lightning browser y UC Browser tienen esa opción. Prefiero este último, pues Lightning lo logra invirtiendo todos los colores, incluso de las fotos, lo cual no es lo deseable.
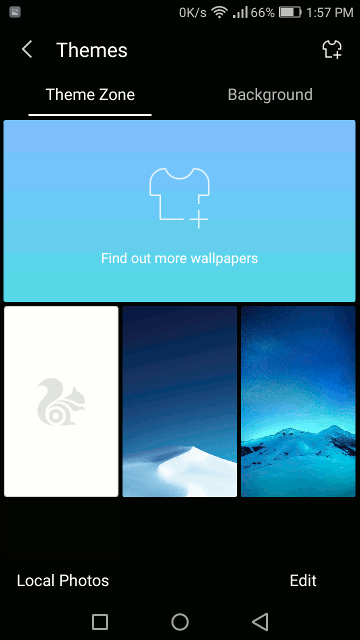
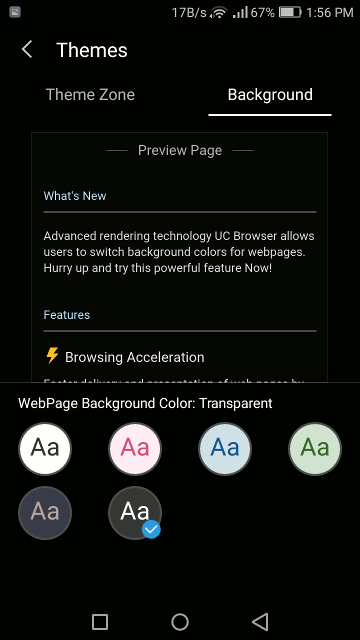
En UC browser lo logras, dentro del menú Themes, poniendo una foto totalmente negra de fondo (empleo esta imagen de Wikipedia) y poniendo trasfondo de color transparente y texto blanco:


¡Listo! Bajando al mínimo el brillo de tu teléfono, lograrás leer incluso en condiciones de oscuridad total.
Los buenos programadores de Naked browser tienen una página de ayuda: nakedbrowser.com/android/help donde consta un excelente y útil bookmarklet llamado “night mode” que permite cambiar el color de fondo a negro y el texto a gris. El código es este:
Lo único que sugiero es cambiar el texto que dice: color:grey por color:white para que el texto sea aún legible con muy bajo brillo.
Haz la prueba: presiona este link y esta página cambiará sus colores a “modo oscuro”. No hay aún un modo de revertirlo más que recargar la página, sin embargo 😅
También puedes emplear ese link para poner en modo oscuro otras páginas. Copia el link y pégalo en la barra de dirección de la pestaña correspondiente.
O mejor aún, crea un bookmarklet, que no es más que crear un “favorito”, pero en vez de que sea una dirección web, es un código ejecutable javascript. Basta crear un favorito de cualquier página, luego editarlo, y poner el código javascript arriba indicado en vez de la dirección. Casi todos los browsers pueden hacerlo.
El cuadro de diálogo para aceptar cookies que los burócratas europeos, en su infinita sabiduría, obligan a incluir en cada página que se visita… Anuncios que ocupan media página… Lentitud… Cuadros de diálogo que te invitan a suscribirte, a dejar tu email… Todo eso puede evitarse en buena medida si se desactiva Javascript. Sólo quieres leer; de lo demás puedes prescindir.
Algunos sitios se vuelven inutilizables al desactivarlo, pero en la mayoría de ocasiones notarás cómo el Internet es mejor sin Javascript. Más rápido, más cómodo: texto sin animaciones ni sorpresas.
Y ya que estás en eso, desactiva también las imágenes. En muchas ocasiones sólo tienen un fin decorativo, no aportan nada a la lectura.
Atlas browser ya viene con una opción “light” que desactiva javascript. Casi todos los navegadores sugeridos permiten desactivar las imágenes.
Cuando tu sitio se ha cargado y no necesitas nada más para empezar a leerlo, añade este viejo bookmarklet, que tomé de aquí
He aquí otra versión, tomada de una página que ya no existe:
Aquí como link: kill javascript, #2.
Siendo las pantallas tan angostas, conviene que las palabras se dividan en sílabas al final de la línea. El texto justificado se ve muy feo con espacios demasiado grandes.
Si lees esta página desde un navegador Firefox, probablemente ya veas los guiones al final de cada línea. Mas en móviles el navegador Firefox no es tan popular —¡imperdonable que no tenga reflow!— y si sigue la tendencia de navegar más el internet en el móvil que en la PC de escritorio, probablemente no los veas.
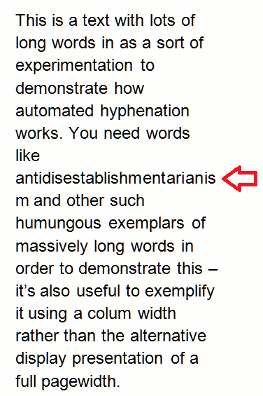
Mira qué feo se ve en una pantalla pequeña un texto con palabras largas y sin guiones al final de línea: las palabras se cortan a la fuerza, cuando no se salen de la pantalla:

Tomado de LibroEditing.com
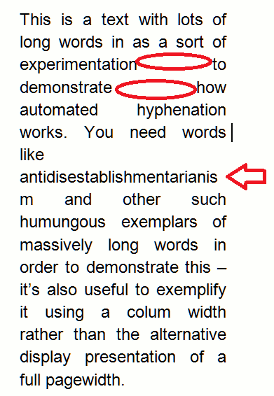
Se ve horroroso cuando las líneas están justificadas:

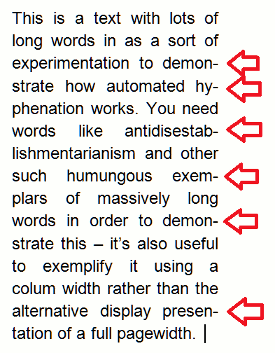
Cuando se añaden guiones al final, se lee mucho mejor:

Lamentablemente el navegador móvil dominante en el mercado —Chrome y el Android native webview (?) que mencionábamos antes, en el que se basan nuestros navegadores recomendados— no incluyen guiones al final de línea.
Si usas Firefox, puedes fácilmente incluir guiones “inyectándoselos” a la página desde el código CSS. Para eso, usa el siguiente bookmarklet:
Aquí, como guión: Añadir guiones a esta página
Hay una manera de lograrlo, si dispones de un sitio web y alojamiento. (Esta solución requiere cierto conocimiento técnico sobre esos temas. Pero nada que no pueda aprenderse sobre la marcha)
Básicamente vamos a instalar un proxy, un programa que va a hacer de intermediario entre nuestro navegador y la página que deseamos visitar.
Usaremos PhPMyProxy, que es de código abierto y gratuito. La versión original inexplicablemente parece haber desaparecido de la red, pero gracias a ThomasCandrian.ch —que hizo una versión derivada o fork— la encontré. Puedes descargar el código original desde su página, o desde aquí.
Aquí tienes unos ejemplos de este proxy funcionando: www.magyc.net/phpmyproxy, también webproxy.loadtheweb.net. Por supuesto, te animo a emplear tu propio alojamiento; usa los sitios mencionados sólo como ejemplo. Si de repente los administradores de esos sitios, o quienes los alojan, notan un incremento excesivo del tráfico que reciben, podrían experimentar costos adicionales, o ser interrumpido su servicio, etc. Emplea tu propio alojamiento, y todos felices.
Le hice un par de modificaciones: le quité —al menos, lo intenté— el texto sobrante, y le añadí dos links: uno para poner la página en “modo nocturno”, y otro para añadir guiones al final de línea.
No funciona en todas las páginas. Pero cuando lo hace, ayuda en la lectura. Puedes descargarlo desde aquí.
Básicamente sube el archivo a tu sitio web, y descomprime allí el archivo. Entonces, cuando apuntes el navegador a por ejemplo: misitio.com/web el programa te pedirá la dirección a la que quieres ir, pudiendo tú darle las opciones mencionadas anteriormente: desactivar imágenes, desactivar javascript. Luego al ingresar a la página deseada (tampoco funcionan todas las páginas, hay que decirlo) podrás activar modo nocturno y agregar guiones al final de línea.
He incluido estas funciones en una extensión para el navegador Firefox, que llamé lesen (leer, en alemán). Puede verse y descargarse aquí: addons.mozilla.org/en-US/firefox/addon/lesen/
Básicamente lo que hace es añadir el modo nocturno, y guiones al final de línea. Empleo Firefox pues Chrome y sus derivados por alguna razón no han implementado la opción hyphens en CSS, así que una futura extensión para Chrome necesariamente deberá incluir la opción de guiones a través de Javascript.
Como dije, puedes instalarla desde el menú complementos/extensiones en Firefox, o descargarla directamente desde aquí: lesen-1.0-an+fx.xpi, y luego instalarla manualmente.
¡Espero poder actualizarla con frecuencia!
¡Suerte! Que tengas una cómoda lectura en el móvil.